|
It is easy to create bread crumb navigation within Fusion.
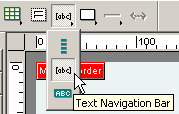
 From the NetObjects Fusion Standard Tool Bar select the Text Navigation Bar tool by clicking on the Nav bar tool and holding down your left mouse button unite the other tools fly out, then click on the text navigation tool From the NetObjects Fusion Standard Tool Bar select the Text Navigation Bar tool by clicking on the Nav bar tool and holding down your left mouse button unite the other tools fly out, then click on the text navigation tool

Click in your page and draw a rectangle where you wish the Bread Crumb navigation to appear
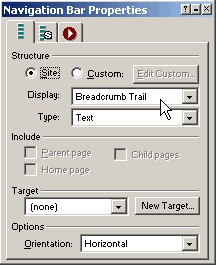
 From the Navigation Bar Properties palette select Breadcrumb Trail from the drop down list. Text will automatically be selected but you can choose Button if you wish to have a graphic representation of your bread crumb trail. From the Navigation Bar Properties palette select Breadcrumb Trail from the drop down list. Text will automatically be selected but you can choose Button if you wish to have a graphic representation of your bread crumb trail.
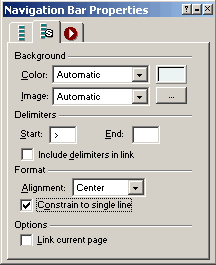
 On the Second Tab of the Navigation Bar Properties palette Choose an appropriate delimiter (what will be shown between the bread crumb links). I like to use the > character in the start box followed by a space to give more distance between the text. On the Second Tab of the Navigation Bar Properties palette Choose an appropriate delimiter (what will be shown between the bread crumb links). I like to use the > character in the start box followed by a space to give more distance between the text.
Choose the option Constrain to single line
Most Breadcrumb navigation does not have the current page as a link as there is no need to click a link to go to the page that the visitor is already reading so leave Link current page unchecked.
The Font, Color, and Size of the bread crumb text is set in Style View and is shared by the Text Nav Bar so setting the attributes of the Text Nav Bar also sets the attributes of the bread crumb
That's all there is to it.
Did you find this tutorial useful? Would like to view all of our tutorials and support pages?
Join the NetObjects Fusion Users Group Community
This page was written by and is maintained by turtle
|