Use an iframe as a news - or anything - scroller
The horizontal scroller
Here's how:
Add an iframe to your page. You can use my iframe script maker if you are unsure how to script an iframe. Here's the script I placed on this page.
<iframe name="horiz_window" style="border:6px groove blue" scrolling=no width=300 height=70 align=top frameborder=0 src="horiz_scroll.html"></iframe>
I just had the cursor where I wanted the iframe, hit Control-T and pasted the code into the box.
Now I made a page in my site called horiz_scroll, so that it generated a page called horiz_scroll.html.
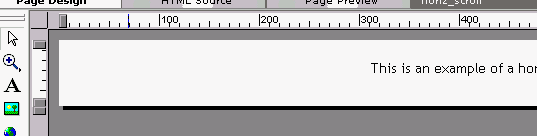
I made it a wide narrow page, wide enough to fit all the text on one line plus a gap (using just the space bar) of 300px before the text started, and a gap (again using the space bar) 300px after the text. This controls how the scroll starts and finishes. That gap needs to be the width of the iframe.
Here's its left hand end the way it looked in NOF:

I pasted this into the Beginning of Body of the iframe page:
<script language="JavaScript1.2">
/*
Left-Right scrolling window Script-
© Dynamic Drive (www.dynamicdrive.com)
For full source code, installation instructions,
100's more free DHTML scripts, and Terms Of
Use, visit dynamicdrive.com
*/
//change speed to another integer to alter the scrolling speed. Greater is faster
var speed=1
var currentpos=0,alt=1,curpos1=0,curpos2=-1
function initialize(){
startit()
}
function scrollwindow(){
if (document.all)
temp=document.body.scrollLeft
else
temp=window.pageXOffset
if (alt==0)
alt=1
else
alt=0
if (alt==0)
curpos1=temp
else
curpos2=temp
if (curpos1!=curpos2){
if (document.all)
currentpos=document.body.scrollLeft+speed
else
currentpos=window.pageXOffset+speed
window.scroll(currentpos,0)
}
else{
currentpos=0
window.scroll(currentpos,0)
}
}
function startit(){
setInterval("scrollwindow()",10)
}
window.onload=initialize
</script>
Vertical scroller
Follow the instructions for the horizontal scroller, but with the following variations:
Make sure your iframe has a different name if there are more than one on your page. Make it an appropriate height and width for a vertical scroller. Here's the code for the one above:
<iframe name="vert_window" style="border:5px groove blue" scrolling=no width=160 height=200 align=top frameborder=0 src="vert_scroll.html"></iframe>
Paste this code into the Beginning of Body of the iframe page:
<script language="JavaScript1.2">
//change 1 to another integer to alter the scroll speed. Greater is faster
var speed=1
var currentpos=0,alt=1,curpos1=0,curpos2=-1
function initialize(){
startit()
}
function scrollwindow(){
if (document.all)
temp=document.body.scrollTop
else
temp=window.pageYOffset
if (alt==0)
alt=1
else
alt=0
if (alt==0)
curpos1=temp
else
curpos2=temp
if (curpos1!=curpos2){
if (document.all)
currentpos=document.body.scrollTop+speed
else
currentpos=window.pageYOffset+speed
window.scroll(0,currentpos)
}
else{
currentpos=0
window.scroll(0,currentpos)
}
}
function startit(){
setInterval("scrollwindow()",20)
}
window.onload=initialize
</script>
Use the Enter key to put space above your content equivalent to the height of the iframe. Similarly, use the Enter key to put the same space below your content.
That's it! Good luck.
_______________________________________
This page was written, and is maintained, by Dallas
|