Using Code From Address Munger dot Com With Fusion
Placing an email address on a web page is just inviting all of the spam bots around the world to come and harvest it for future spamming
Forms are not all that user friendly and when you toss in captcha and other form submission bot traps, you can sometimes turn off the very person you want to get in touch with you
The Email Munger website has a very nice munge engine that generates random ascii coding for an email address then generates random javascript coding to display it. Since each run through the munge engine produces different coding there is no pattern for a spam bot to try to unravel making the email address unharvestable to bots but usable to site visitors
The problem is that in order to get everything into Fusion you have to run through a couple of non standard methods. This tutorial will walk you step by step through the process of getting your non breakable code and then getting it into your Fusion website so that it works
Get The Code From Address Munger

First think you need to do (besides have an actual email address to munge) is to visit the Address Munger web site
http://www.addressmunger.com/
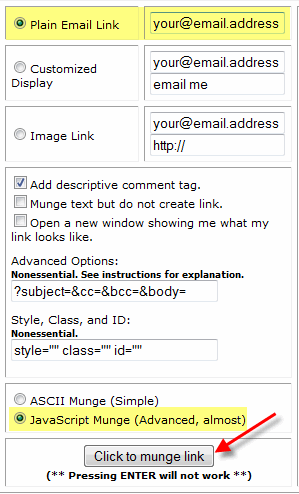
Having Address Munger create the code for you is very simple. All you need to do is enter your email address into the input box next to the Plain Text heading.
Accept the Javascript default setting
Then scroll down and click the button marked click to munge link
If you want to have the email subject already filled in, just edit the input box for advanced options (read their advanced options tutorial for all you need to know)
Once you have entered your email address and pressed the munge button you will see 2 separate blocks of javascript code in the 2 right windows
Inserting The Munger Code In Fusion
The 2 blocks of code need to be inserted into Fusion at 2 separate locations. The document head (the beginning of the html page), and the document body (the location on your page where you wish the email address to appear).
Inserting The Document Head Part
In Fusion go to the page you wish to have an email address show on and press F9 to bring up the Layout Properties palette. If you want to be able to use the munged email address on every page press F10 for the Master Border properties palette and follow the same instructions below.
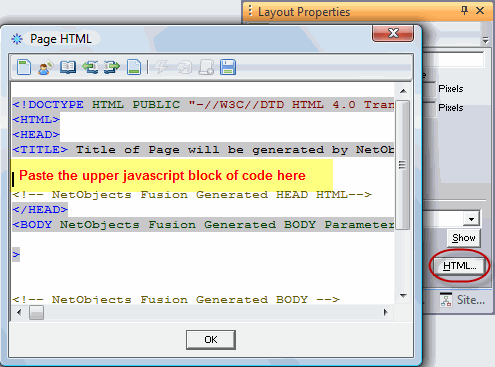
Press the HTML button
Then copy the javascript block from the UPPER window at address munger in your page head

Inserting The Document Body Part
On you page where you wish the email address to appear if you have a text box or table already drawn, double click in it to enter edit mode. If you do not have a text box or table cell already drawn where you want to have your email address show draw one.
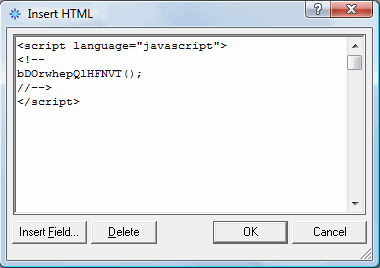
Press CTRL + T to bring up the HTML insertion dialog box, and paste the code from the bottom window at Address Munger into the insertion dialog box and press OK. A small blue circle with a T inside it  will appear on your page where you inserted the code showing you where it will appear. If you wish to edit the code (or remove it at some later point) just double click on the blue circle and the HTML insertion dialog box will re-open so you can edit or remove the inserted code. will appear on your page where you inserted the code showing you where it will appear. If you wish to edit the code (or remove it at some later point) just double click on the blue circle and the HTML insertion dialog box will re-open so you can edit or remove the inserted code.

View an example web page with the address munged
|
Did you find this tutorial useful?
Do you want to keep this resource online?
Make a donation to keep gotFusion alive
This page was written by and is maintained by turtle
|
|