Placing a Border Around Your Web Page
NetObjects Fusion does not let you modify the primary container table so you have to add another table around the html that Fusion writes if you wish to have a border around your web page
This is a very straight forward insertion of table code
- Press the Page View icon to go to a page of your web site project
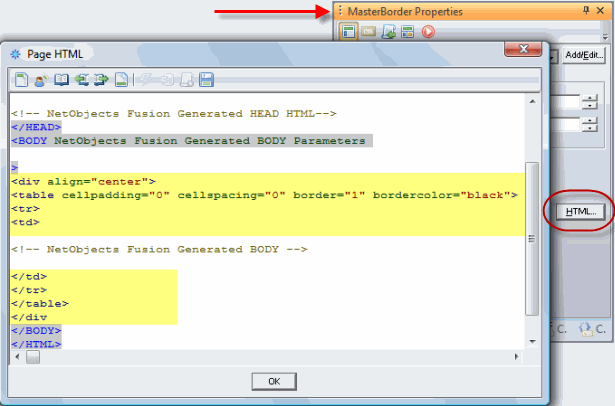
- Press F10 to bring up the Masterborder Properties palette
- Press the HTML button to bring up the HTML insertion dialog box
- Enter the html shown in the image below where indicated
- Press OK

The div center will keep your web site centered in browsers and the table coding will add a black outline around your entire content.
Download the code you need for floating content
Different Background Color from Web Pages
First go to Style View, scroll down to the background object, click it to select, then on the background palette use the color picker to set the background color you want behind your page
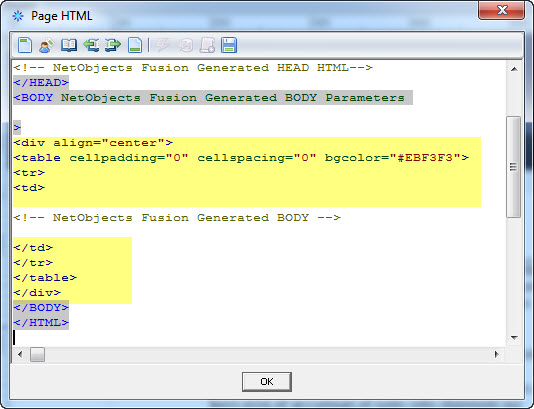
For a different color in the web page content from what is shown in the background that is set in Style View, add bgcolor="white" into the table code used in the example above. You can use any of the predefined html colors or you can use a hex or rgb color designation. White and #FFFFFF and rgb(255,255,255) are the same color (white). The color you set in the inserted table code will be applied to all of your web pages and they will be over top of the background color set in Style View. This tutorial has a pale blue layout on a white background.

Download the code you need for different background color
Repeating Background In Web Pages and Backgrounds
The image in the background (behind the page) is set in Style View. Sroll down to the background object, click it to select, then on the background palette use the brose button to select the background image you want behind your page
You can place a repeating background image into the table coding if you wish a background on your web pages by adding this code block to the table coding example listed above: style="background-image: url(./background.gif);background-repeat: repeat-y" (y means repeat on the y axis if you wish to repeat on the x axis use repeat-x). You will have to reference the background image by name and location. It is best if you use an absolute reference starting with http: folder then file so that it will show on every page of your site. This page is an example of having a background image set in style view (the clouds) then placing a repeating background in the surrounding table coding that gives the left sidebar image in the web page http://www.gotfusion.com/BG-inTable
|
Did you find this tutorial useful?
Do you want to keep this resource online?
Make a donation to keep gotFusion alive
This page was written by and is maintained by turtle
|
|